Vậy để lại link bài viết khi copy cho Blog có ích gì ?
-Như mình đã đề ở trên thì để lại link bài viết khi copy cho Blog của bạn có thể hiển thị link bài viết ngay dưới phần copy.
-Khi nhìn thấy link bài viết thì người copy sẽ biết được là phải đặt link bài viết phía dưới giúp bạn có thể tạo bảo vệ quyền tác giả.
-Để lại link bài viết giúp bạn có thể tạo các Baclink trỏ đến Blog của bạn.Rất tố cho việc SEO blog của bạn.
Vậy để lại link bài viết khi copy cho Blog như thế nào?
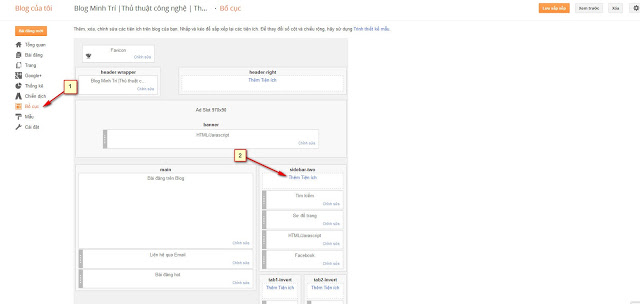
Các bạn chỉ cần copy đoạn code bên dưới vào tiện ích trong Blog của bạn thôi! Các bạn có thể xem cách thêm tiện ích cho BlogSpot tại đây.Hoặc xem hướng dẫn bên dưới nhé D
Bước 2: Sau khi thực hiện xong Bước 1 các nó sẽ hiện 1 bảng các bạn chọn HTML/Javascript [3] như hình :
Bước 3: Các bạn copy đoạn code bên dưới và dán vào ô Nội Dung còn phần tiêu đề thì các bạn để trống, sau đó các bạn nhấn Lưu[4]: |
| Để lại link bài viết khi bị copy cho Blog |
 |
| Để lại link bài viết khi bị copy cho Blog |
Bước 4 : Sau đó các bạn chọn Lưu thay đổi để hoàn thành :D
 |
| Để lại link bài viết khi bị copy cho Blog |


EmoticonEmoticon