PopCash là gì?
PopCash là một mạng quảng cáo với các poup-under quảng cáo,cách quảng cáo này được rất nhiều các blog/website sử dụng vì nó không chiếm không gian của blog/website.PopCash ra đời năm 2012 ,cho đến nay nó đã trở thành trang quảng cáo uy tin trên thế giới.Blog Minh Trí cin chia sẻ cách kiếm tiền với Popcash cho Blogspot và Website: |
| Kiếm tiền với PopCash cho Blogspot/Website |
Ưu điểm của PopCash mang lại:
- Popcash chấp nhận tất cả các blog/website.Điều này có nghĩa các website người lớn cũng có thể sử dụng PopCash
- Trả tiền cho mọi traffic, trong đó có cả Việt Nam.
- Báo cáo doanh thu theo thời gian thưc.
- Rút tiền nhanh chóng ,bạn có thể rút tiền khi đủ 10$.
- Hỗ trợ rút tiền qua PayPal, Paxum hoặc Payza.
- Thời gian yêu cầu rút tiền nhanh chóng.
Nhược điểm của PopCash:
Cái gì cũng có ưu và nhược điểm,quảng cáo nói chung đều mang lại rất nhiều nhược điểm:
- Nó sẽ làm bất tiện cho người dùng.
- Người truy cập sẽ bị làm phiền bới quảng cáo.
Cách cài đặt PopCash cho Blog/Website:
Sau đây mình xin chia sẻ cách cài dặt Popcash cho Blog/Website.Mình sẽ chia sẻ chung.
Cách đăng ký tài khoản và Get Code trên PopCash:
Bước 1: Bạn truy cập địa chỉ tại đây và đăng ký một tài khoản.Bạn điền đầy đủ thông tin vào các ô có dấu * như trong hình:
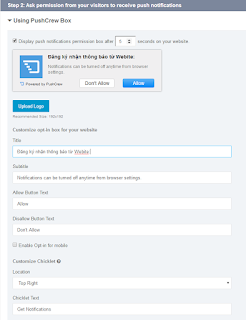
Bước 2: Sau đó bạn đăng nhập tải khoản của bạn vào Popcash(trước tiên bạn phải xác minh bằng Email) và bạn sẽ có giao diện như trong hình.
 |
| Kiếm tiền với PopCash cho Blogspot/Website |
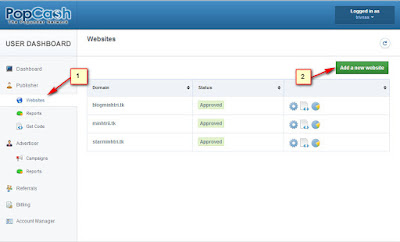
Bước 3: Bạn chọn vào menu con Website trong Publisher ,tiếp đó chọn Add new Website như hình:
 |
| Kiếm tiền với PopCash cho Blogspot/Website |
Bước 4: Điền địa chỉ blog/Website của bạn vào ô Domain và phần Category là thể loại website của bạn.Sau đó các bạn nhấn Add website :
 |
| Kiếm tiền với PopCash cho Blogspot/Website |
Cách cài đặt Popcash vào Blog/Website:
Sau khi đăng ký tài khoản và thêm website xong thì bạn sẽ tiến hành cài Popcash vào blog bằng cách sau:
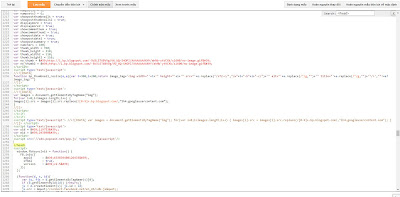
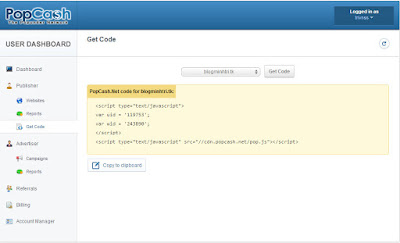
Bước 1: Chọn menu Get code trong Publisher và chọn website mà bạn muốn get code và chọn get .Bạn sẽ nhận được đoạn code như hình:
 |
| Kiếm tiền với PopCash cho Blogspot/Website |
Bước 2:Các bạn tiến hành copy đoạn code này và dán vào trước thẻ đóng </head> và Lưu mẫu:
Kết luận:
- Càng nhiều lượt truy cập thì bạn sẽ kiếm được càng nhiều tiền.
- Bạn sẽ được rút tiền sau khi đủ 10$.
- Đây là một mạng uy tín trên thế giới vì vậy bạn không cần phải lo về vấn đề lừa đảo.